Как вставлять математические формулы в веб-страницу? У всех, кто использует веб для обучения математике, обязательно возникает этот вопрос.
Есть несколько способов решения этой проблемы.
Первые два способа я описал более года тому назад в посте Как вставлять математические уравнения в Blogger или на любую веб-страницу. Предлагались способы, основанные на использовании бесплатного веб-сервиса Online LateX Equation Editor, который при помощи визуального редактора формул позволяет записывать нужные формулы в формате LaTeX. Затем сервис генерирует картинку - изображение формулы. Картинку сохраняем на свой компьютер, а потом вставляем в блог. Это оказалось более надежным, поскольку второй способ (более удобный) - вставить сгенерированный сервисом код LaTeX в веб-страницу - требует, чтобы на вашем сайте был установлен специальный скрипт, который "на лету" преобразует LaTeX-код в изображение формулы. Однако, в настоящее время веб-ресурс, с которого должен подгружаться этот скрипт, перестал функционировать. Потому данный способ больше не работает.
Вообще-то, самый очевидный (и самый трудоемкий) способ, как вставлять формулы в веб-страницу, решение, как говорится, "в лоб" - "набивать формулы в Word'е, использовать PrintScreen, а затем в Paint'е сохранять картинкой и вставлять в" веб-страницу при помощи тега <img> (если вы верстаете веб-страницы вручную) или подгружать, используя стандартные механизмы вашей системы управления сайтом. Именно так раньше делал я. И не только я. Такие шишки набивали все мы. Тому свидетельством вторая фраза в этом абзаце, отчасти заимствованная мною из хорошей статьи в замечательном блоге Марины Курвитс (то, что выделено кавычками).
В этой статье Марина упоминает другой Online Latex Equation Editor, который имеет такие же функции, что и упомянутый выше аналогичный веб-сервис, а именно: позволяет с помощью визуального редактора формул, похожего на Microsoft Equation в программе Word, получать LaTeX-код любого математического выражения и генерировать картинку - изображение формулы для вставки в блог.

Однако, есть и существенные отличия. Интерфейс этого сервиса более современный. Кроме того, и это самое важное, используя этот сервис, не обязательно сохранять картинку на свой компьютер, а потом выгружать ее в блог. Можно проще: набрать формулу, сгенерировать картинку, получить ссылку на эту картинку и вставить картинку-формулу в блог по ссылке:

Вот эти самые ссылки и нужно использовать, чтобы вставить формулу в свой сайт или блог, не выгружая картинку на веб-сервер.
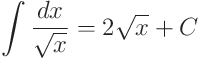
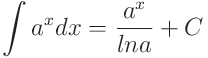
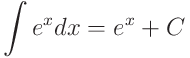
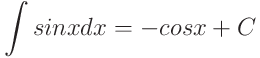
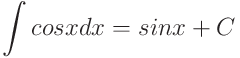
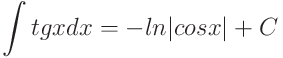
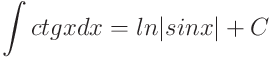
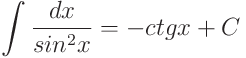
Чтобы лично проверить, как все это работает, я решил именно этим способом частично воспроизвести здесь то, что называется таблица основных неопределенных интегралов. Все формулы дальше вставлены именно таким способом - по ссылке:













P. S.
Когда писал этот пост, забыл упомянуть еще один способ, как вставлять математические формулы и выражения в блог или на веб страницу. Этот способ - использовать Daum Equation Editor - расширение Google Chrome для создания математических формул.
Есть несколько способов решения этой проблемы.
Первые два способа я описал более года тому назад в посте Как вставлять математические уравнения в Blogger или на любую веб-страницу. Предлагались способы, основанные на использовании бесплатного веб-сервиса Online LateX Equation Editor, который при помощи визуального редактора формул позволяет записывать нужные формулы в формате LaTeX. Затем сервис генерирует картинку - изображение формулы. Картинку сохраняем на свой компьютер, а потом вставляем в блог. Это оказалось более надежным, поскольку второй способ (более удобный) - вставить сгенерированный сервисом код LaTeX в веб-страницу - требует, чтобы на вашем сайте был установлен специальный скрипт, который "на лету" преобразует LaTeX-код в изображение формулы. Однако, в настоящее время веб-ресурс, с которого должен подгружаться этот скрипт, перестал функционировать. Потому данный способ больше не работает.
Вообще-то, самый очевидный (и самый трудоемкий) способ, как вставлять формулы в веб-страницу, решение, как говорится, "в лоб" - "набивать формулы в Word'е, использовать PrintScreen, а затем в Paint'е сохранять картинкой и вставлять в" веб-страницу при помощи тега <img> (если вы верстаете веб-страницы вручную) или подгружать, используя стандартные механизмы вашей системы управления сайтом. Именно так раньше делал я. И не только я. Такие шишки набивали все мы. Тому свидетельством вторая фраза в этом абзаце, отчасти заимствованная мною из хорошей статьи в замечательном блоге Марины Курвитс (то, что выделено кавычками).
В этой статье Марина упоминает другой Online Latex Equation Editor, который имеет такие же функции, что и упомянутый выше аналогичный веб-сервис, а именно: позволяет с помощью визуального редактора формул, похожего на Microsoft Equation в программе Word, получать LaTeX-код любого математического выражения и генерировать картинку - изображение формулы для вставки в блог.

Однако, есть и существенные отличия. Интерфейс этого сервиса более современный. Кроме того, и это самое важное, используя этот сервис, не обязательно сохранять картинку на свой компьютер, а потом выгружать ее в блог. Можно проще: набрать формулу, сгенерировать картинку, получить ссылку на эту картинку и вставить картинку-формулу в блог по ссылке:

Вот эти самые ссылки и нужно использовать, чтобы вставить формулу в свой сайт или блог, не выгружая картинку на веб-сервер.
Чтобы лично проверить, как все это работает, я решил именно этим способом частично воспроизвести здесь то, что называется таблица основных неопределенных интегралов. Все формулы дальше вставлены именно таким способом - по ссылке:
P. S.
Когда писал этот пост, забыл упомянуть еще один способ, как вставлять математические формулы и выражения в блог или на веб страницу. Этот способ - использовать Daum Equation Editor - расширение Google Chrome для создания математических формул.
Hotel Casino & Racetrack - Las Vegas - Mapyro
ОтветитьУдалитьFind Harrah's Resort 인천광역 출장샵 Casino & Racetrack, 양산 출장샵 Las Vegas, 정읍 출장샵 NV, United States, ratings, photos, prices, expert advice, traveler 남양주 출장안마 reviews and tips, 전라남도 출장안마 and more information from